The Domino standard environments support opening Visual Studio Code (VS Code) in workspaces. VS Code is an open-source multi-language editor maintained by Microsoft. Domino can serve the VS Code application to your browser with the power of code-server from Coder.com.
VS Code support is available in the latest versions of the Domino standard environments:
- Domino analytics distribution for Python 2.7
-
-
quay.io/domino/base:Ubuntu18_DAD_Py2.7_R3.5-20190501
-
- Domino analytics distribution for Python 3.7
-
-
quay.io/domino/base:Ubuntu18_DAD_Py3.7_R3.5-20190501
-
- Domino analytics distribution for Python 3.6
-
-
quay.io/domino/base:Ubuntu18_DAD_Py3.6_R3.5-20190501
-
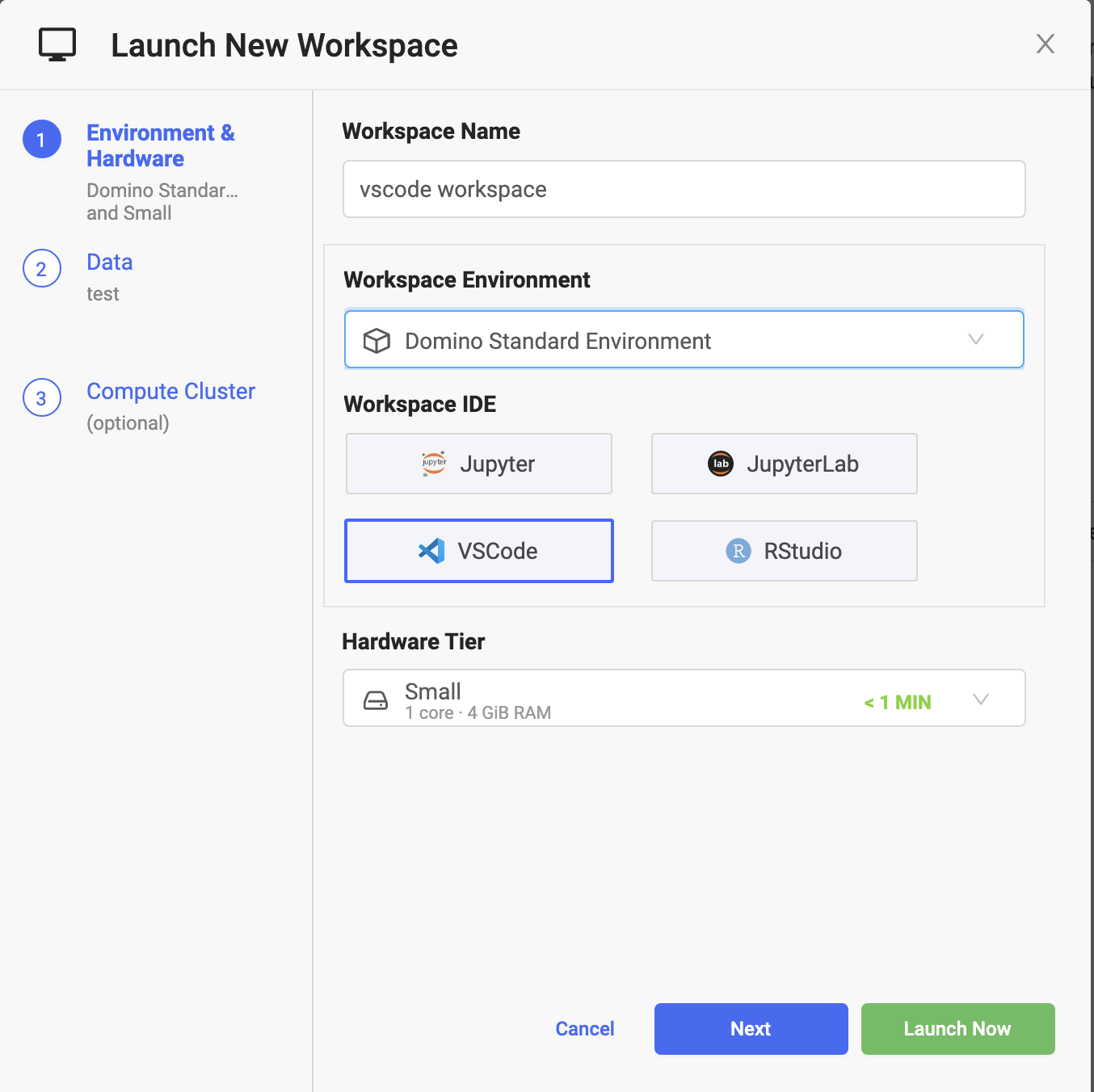
If you are using a Domino environment that has VS Code, you can launch VS Code when you create a workspace just as you would launch any other IDE.

Option 1: Launch VS Code directly
You can launch VS Code when you create a workspace or through the Quick Action menu, the same way you would launch other IDEs.
If launched this way, your workspace will open with the Domino controls around a VS Code editor. You can work with your project files in VS Code, and commit and sync with the Domino workspace as normal.

Option 2: Launch VS Code from JupyterLab
In VS Code-equipped environments, you will also find VS Code IDE as a notebook option in JupyterLab.
If launched this way, JupyterLab opens a new tab that serves the VS Code application. This editor is running in the same Domino Run container as your JupyterLab application. However, the VS Code tab will not show the Domino workspace controls. If you want to sync, commit, or stop your workspace after working in VS Code, you must do so from the JupyterLab tab.
You can install VS Code extensions in the following ways:
-
Use the pre-run script.
-
Use VS Code’s extensions manager.
Use VS Code’s extensions manager
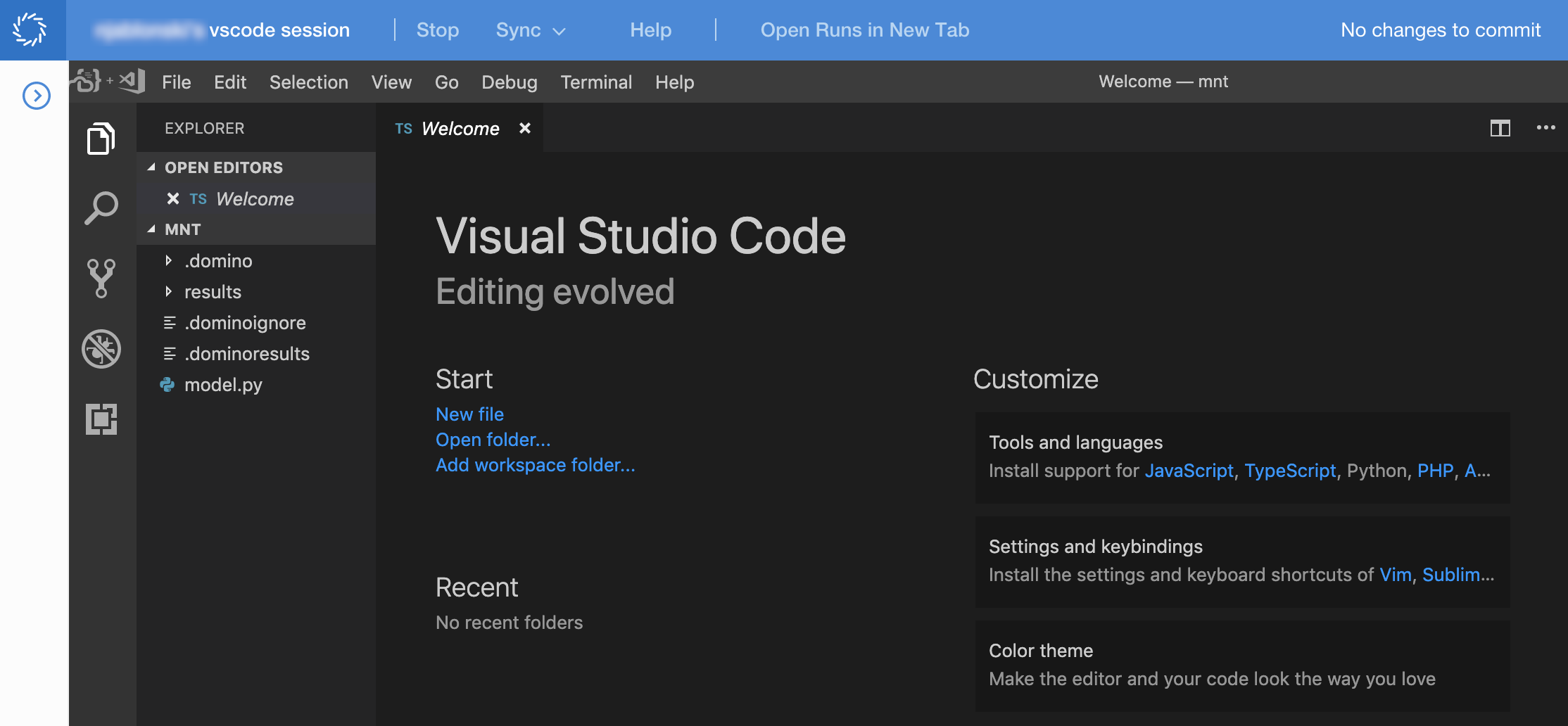
Use the VS Code’s extensions manager to install extensions from the marketplace. You must build the extensions in your environment to make them available in every new VS Code workspace.

-
Find the extension you want to install in the Visual Studio Marketplace. For example, install the scala-lang extension.
-
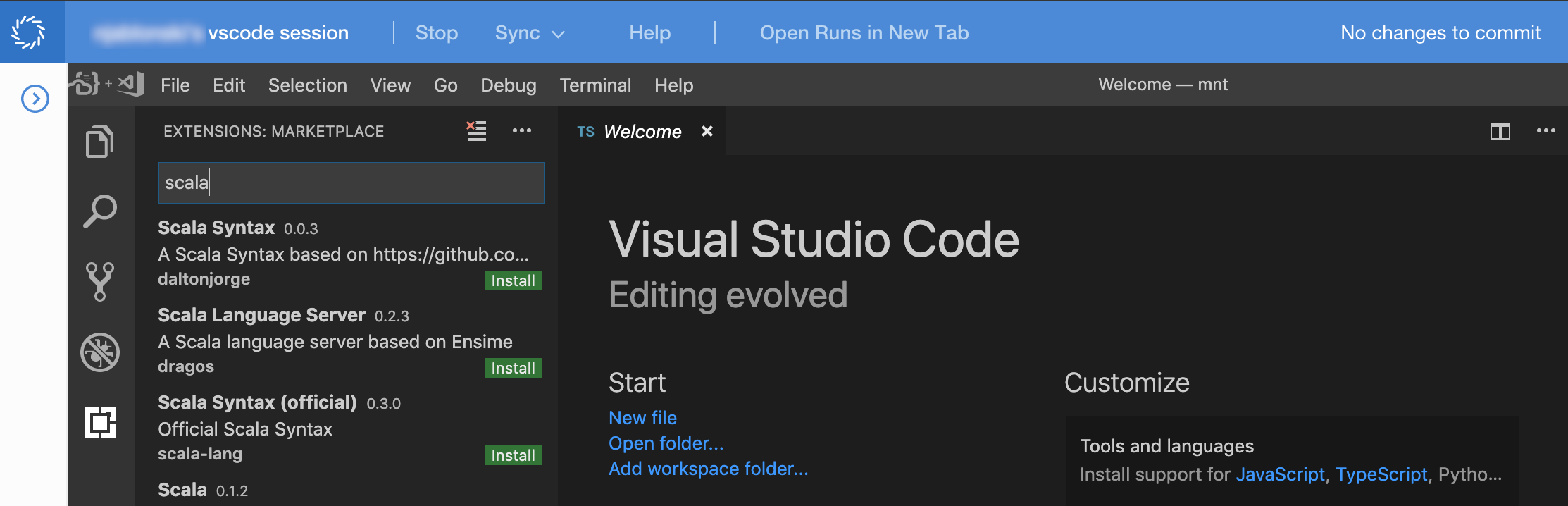
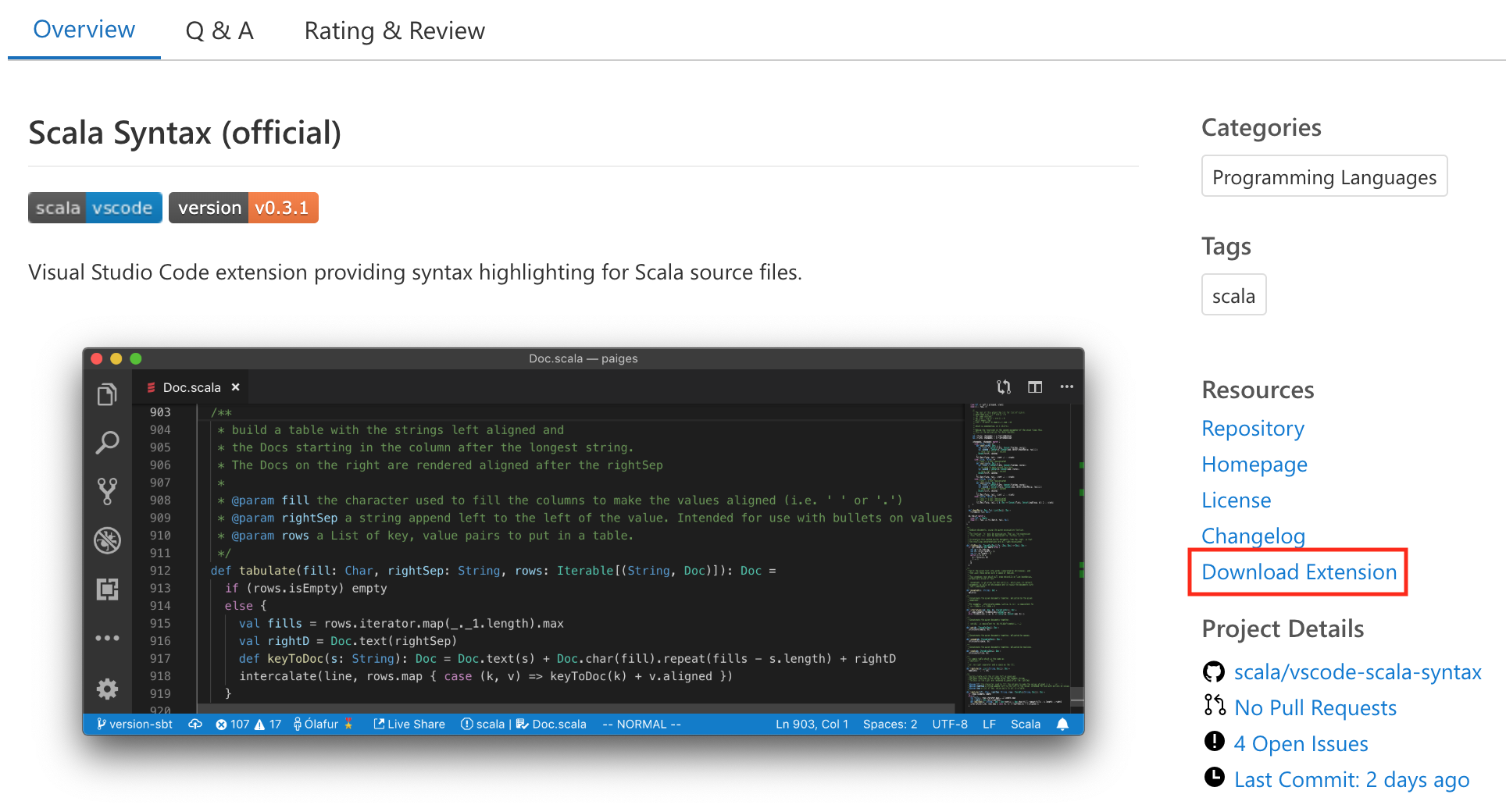
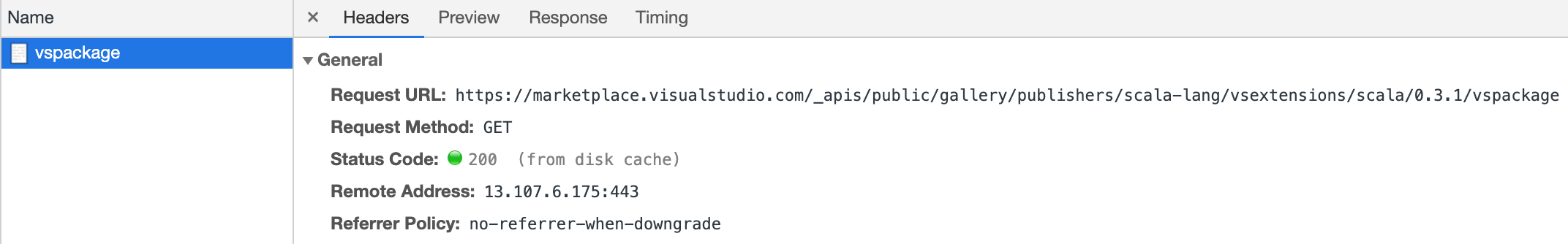
Microsoft obscures the download URL for the extension by default. Open your browser’s development tools, then click Download extension.

-
Get the download URL for the extension from the request details in your browser’s development tools. It ends with
/vspackage. Copy this URL.
-
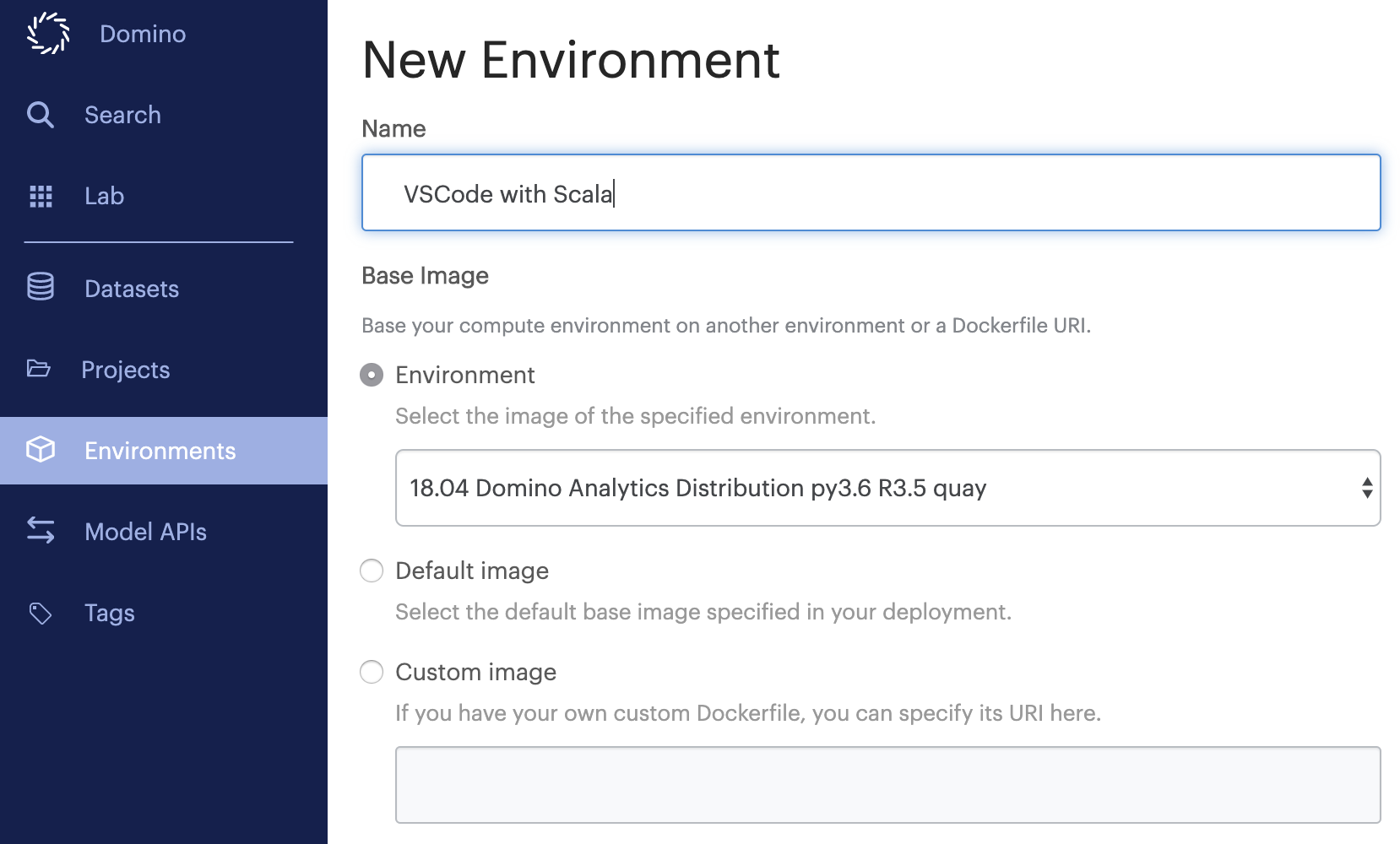
In Domino, create a new environment. As the base image, use one of the VS Code-equipped Domino standard environments, listed in the prerequisites.

-
Add the following instructions to your environment’s Dockerfile. Replace the folder names and example
/vspackageURL with the extension URL you retrieved previously. These commands download the extension, extract the required files, and add them to the appropriate folder.RUN apt-get update RUN apt-get install -y bsdtar RUN mkdir -p /home/ubuntu/.local/share/code-server/extensions/ms-python.python-2019.3.6558 RUN cd /home/ubuntu/.local/share/code-server/extensions/ms-python.python-2019.3.6558 RUN curl -JL https://marketplace.visualstudio.com/_apis/public/gallery/publishers/ms-python/vsextensions/python/2019.3.6558/vspackage | bsdtar -xvf - extension RUN cd /home/ubuntu/.local/share/code-server/extensions/ms-python.python-2019.3.6558/extension/ && mv * ../ RUN chown ubuntu:ubuntu /home/ubuntu/.local/share/code-server/ -
Click Build. After a successful build, you can use this new environment to launch VS Code workspace sessions with the extensions already installed.
|
Note
| The base environment must be 2018-05-23 or newer. |
-
Add the following to your compute environment Dockerfile instructions:
#note: Make sure you are using the latest release if you'd like the latest version of the workspaces #https://github.com/dominodatalab/workspace-configs/releases RUN cd /tmp && wget https://github.com/dominodatalab/workspace-configs/archive/2019q2-v1.3.zip && unzip 2019q2-v1.3.zip && cp -Rf workspace-configs-2019q2-v1.3/vscode /var/opt/workspaces/vscode && rm -rf /var/opt/workspaces/workspace-logos && rm -rf /tmp/workspace-configs-2019q2-v1.3 RUN chmod +x /var/opt/workspaces/vscode/install && sleep 2 && /var/opt/workspaces/vscode/install -
Add the following to your compute environment’s Pluggable Workspace Tools:
vscode:
title: "vscode"
iconUrl: "https://raw.github.com/dominodatalab/workspace-configs/develop/workspace-logos/vscode.svg?sanitize=true"
start: [ "/var/opt/workspaces/vscode/start" ]
httpProxy:
port: 8888